JLabel mit Padding
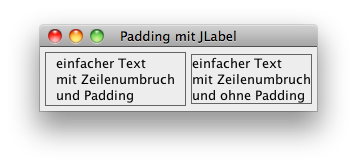
Das Beispiel zeigt ein einfaches Fenster mit zwei Labeln. Beide enthalten einen einfachen Text, der nebenbei demonstriert, dass ein JLabel auch mit formatiertem HTML-Text versehen werden kann. Für das erste Label werden zwei verschiede Border deklariert:
- Eine LineBorder, der ein Color-Objekt für die Randfarbe übergeben wird
- Eine EmptyBorder, die selbst unsichtbar ist und lediglich einen Abstand zum Inhalt definiert. Diesem Objekt werden vier int-Werte übergeben. Für die Feinabstimmung bestimmen diese die Abstände in der Reihenfolge oben - rechts - unten - links.
Diese beiden Randtypen können durch die statische Methode BorderFactory.createCompoundBorder() miteinander kombiniert und auf konventionelle Weise auf das JLabel gesetzt werden.
import java.awt.Color;
import java.awt.FlowLayout;
import javax.swing.BorderFactory;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.SwingUtilities;
import javax.swing.border.EmptyBorder;
import javax.swing.border.LineBorder;
public class LabelPadding {
public LabelPadding() {
init();
}
private void init() {
JLabel label1 = new JLabel("<html>einfacher Text<br>mit Zeilenumbruch<br>und Padding</html>");
EmptyBorder eBorder = new EmptyBorder(2, 10, 2, 10); // oben, rechts, unten, links
LineBorder lBorder = new LineBorder(new Color(100, 100, 100));
label1.setBorder(BorderFactory.createCompoundBorder(lBorder, eBorder));
JLabel label2 = new JLabel("<html>einfacher Text<br>mit Zeilenumbruch<br>und ohne Padding</html>");
label2.setBorder(lBorder);
JFrame frame = new JFrame("Padding mit JLabel");
frame.setLayout(new FlowLayout());
frame.add(label1);
frame.add(label2);
frame.pack();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> new LabelPadding());
}
}

Wenn Ihnen javabeginners.de gefällt, freue ich mich über eine Spende an diese gemeinnützigen Organisationen.

