Wie lässt sich der Hintergrund von Tabellenzellen oder -reihen einfärben?
Im Beispiel wird innerhalb eines JFrame
eine dreispaltige Tabelle erzeugt. An ihr wird gezeigt,
wie Zeilen abwechselnd oder auch einzelne Zellen in
Abhängigkeit von den dort enthaltenen Inhalten
eingefärbt werden können.
Erzeugen des Tabellenfensters
In initGUI() wird die grafische
Oberfläche des Fensters erzeugt. Zunächst
werden das JTable-Objekt gebildet [24],
dann die Tabelle mit einem Model für den Inhalt
versehen [25] und, bevor sie zum Scrollen auf einen JScrollPane
gesetzt wird [27], mit einem TableCellRenderer versehen
[26]. Der letzte Schritt ist für die Darstellung
der Tabellenzellen verantwortlich und geschieht durch
die Methode setDefaultRenderer(), die,
neben dem Renderer-Objekt, noch den Inhaltstyp der
Zellen als ersten Parameter übergeben bekommt,
für den der Renderer eingesetzt werden soll.
Die letzten Zeilen der Methode dienen der Erzeugung des
Programmfensters durch einen JFrame und
dessen Konfiguration [29].
import java.awt.BorderLayout;
import java.awt.Component;
import java.util.Random;
import java.awt.Color;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.SwingUtilities;
import javax.swing.table.DefaultTableCellRenderer;
import javax.swing.table.DefaultTableModel;
public class TabellenFarbe {
private static final int ROWS = 25;
private static final int COLS = 3;
public TabellenFarbe() {
initGUI();
}
private void initGUI() {
JTable table = new JTable();
initModel(table);
table.setDefaultRenderer(Object.class, new MyTableCellRenderer());
JScrollPane sp = new JScrollPane(table);
JFrame frame = new JFrame();
frame.add(sp, BorderLayout.CENTER);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
private void initModel(JTable table) {
String[] header = new String[COLS];
Integer[][] content = new Integer[ROWS][COLS];
Random rand = new Random();
for (int i = 0; i < ROWS; i++) {
for (int j = 0; j < COLS; j++) {
header[j] = "Spalte " + j;
content[i][j] = rand.nextInt(901);
}
}
((DefaultTableModel) table.getModel()).setDataVector(content, header);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> new TabellenFarbe());
}
}
class MyTableCellRenderer extends DefaultTableCellRenderer {
final Color green = new Color(180, 255, 180);
final Color light_green = new Color(220, 255, 220);
@Override
public Component getTableCellRendererComponent(JTable table, Object value, boolean isSelected, boolean hasFocus,
int row, int column) {
Component c = (JLabel) super.getTableCellRendererComponent(table, value, isSelected, hasFocus, row, column);
c.setBackground(row % 2 == 0 ? light_green : green);
return c;
}
}
Der Renderer
Der TableCellRenderer ist für das Zeichnen der
Tabellenzellen zuständig. Hierzu wird die Klasse DefaultTableCellRenderer
erweitert [55]. Sie implementiert das Interface TableCellRenderer,
dessen Methode getTableCellRendererComponent()
die jeweilige Zellen-Komponente in Abhängigkeit von
deren Reihe und Spalte liefert. Die Methode wird nicht
direkt aufgerufen, sondern beim Rendern der Zellen
für jede einzelne intern ausgeführt. Die
Standard-Komponente einer Tabellenzelle bildet ein JLabel,
dessen Hintergrundfarbe grundsätzlich mit setBackground()
gesetzt werden kann.
Nach der Definition der Hintergrundfarben [56] wird
innerhalb der Methode getTableCellRendererComponent()
durch den Aufruf der Methode der Elternklasse die
Standard-Komponente als JLabel ermittelt
[63].
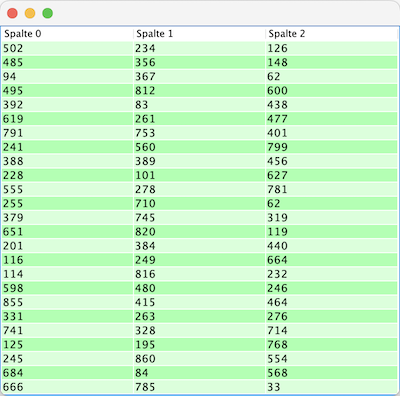
Hintergrundfarbe zeilenweise wechseln
In den Argumente von getTableCellRendererComponent()
sind die Eigenschaften der jeweiligen Tabellenzelle
gespeichert. Sie können somit herangezogen werden,
um Bedingungen für die Erscheinung der
Zellen-Komponente zu setzen. Ermittelt man durch
Modulo-Berechnung jede zweite Zeile, kann die
Hintergrundfarbe abwechselnd gesetzt werden [65].

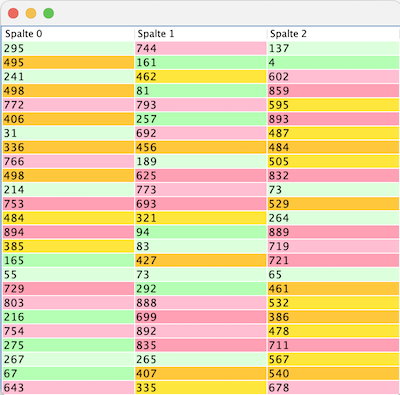
Hintergrundfarbe abhängig vom Zellenwert bestimmen
Im Methodenparameter Object value ist der
Inhalt der Tabellenzelle gespeichert. Somit kann eine
Einfärbung in Abhängigkeit vom Wert erfolgen.
Hierzu wird dieser ermittelt, in der Variablen val
gespeichert [17] und die Hintergrundfarbe entsprechend
gesetzt [19].
Im folgenden Beispiel werden die
Tabellenzellen je nach Höhe des Eintrags in drei
unterschiedlichen Farben coloriert. Der
Helligkeitswechsel wird zur besseren Lesbarkeit
aufeinanderfolgender Zeilen gleicher Farbe beibehalten.
//...
final Color green = new Color(180, 255, 180);
final Color light_green = new Color(220, 255, 220);
final Color orange = new Color(255, 200, 60);
final Color light_orange = new Color(255, 230, 60);
final Color red = new Color(255, 160, 180);
final Color light_red = new Color(255, 190, 210);
//...
public Component getTableCellRendererComponent(JTable table, Object value, boolean isSelected, boolean hasFocus,
int row, int column) {
Component c = (JLabel) super.getTableCellRendererComponent(table, value, isSelected, hasFocus, row, column);
int val = (Integer) table.getValueAt(row, column);
if (val < 300) {
c.setBackground(row % 2 == 0 ? light_green : green);
} else if (val >= 300 && val < 600) {
c.setBackground(row % 2 == 0 ? light_orange : orange);
} else {
c.setBackground(row % 2 == 0 ? light_red : red);
}
return c;
}

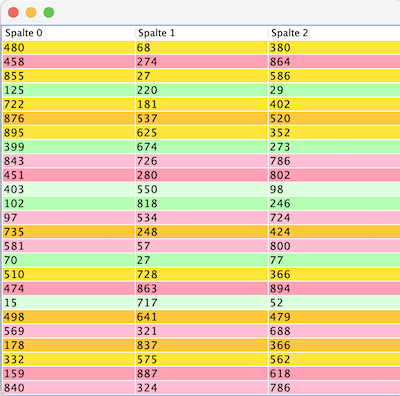
Zeilenfarbe abhängig vom Zellenwert bestimmen
Sollen die vollständigen Zeilen abhängig vom Wert einer bestimmten Spalte eingefärbt werden, so kann dieser ebenfalls als Filter herangezogen werden. Das nachfolgende Beispiel zeigt die Einfärbung aller Zellen einer Zeile abhängig vom Wert der 3. Spalte (= index 2).
int val = (Integer) table.getValueAt(row, 2);

Wenn Ihnen javabeginners.de gefällt, freue ich mich über eine Spende an diese gemeinnützigen Organisationen.

