Wie wird ein GridLayout verwendet?
Ein GridLayout dient zur rasterartigen Anordnung von Elementen auf einer Containerfläche. Alle Rasterzellen besitzen immer die gleiche Größe. Sie richtet sich nach den Dimensionen der größten Komponente im Raster, kann jedoch für Reihen und Spalten separat gesteuert werden.
Ein GridLayout ist wenig flexibel und kann lediglich
hinsichtlich der Anzahl der Reihen und Spalten, sowie
der Abstände zwischen den einzelnen Zellen variiert
werden.
Alle diesbezüglichen Größen
können entweder sofort bei der Objektbildung des
Layouts über den Konstruktor oder nachträglich
durch die Methoden setRows(), setColumns()
bzw. setHgap() und setVgap()
gesetzt werden.
public class Schachbrett {
private static final int FIELDS = 8;
private static final int MARGIN = 10;
public Schachbrett() {
init();
}
private void init() {
JPanel panel = new JPanel();
GridLayout gl = new GridLayout(FIELDS, FIELDS);
panel.setLayout(gl);
JLabel label = null;
for (int i = 0; i < FIELDS; ++i) {
for (int j = 0; j < FIELDS; ++j) {
panel.add(createLabel(label, i, j));
}
}
JFrame frame = new JFrame();
frame.add(panel, BorderLayout.CENTER);
JButton button = new JButton("Abstand");
button.addActionListener(e -> {
int gap = gl.getHgap() == 0 ? MARGIN : 0;
gl.setHgap(gap);
gl.setVgap(gap);
panel.doLayout();
frame.pack();
});
frame.add(button, BorderLayout.SOUTH);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setTitle("Schachbrett");
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
private JLabel createLabel(JLabel label, int i, int j) {
Dimension dim = new Dimension(5 * FIELDS, 5 * FIELDS);
label = new JLabel();
label.setOpaque(true);
label.setMinimumSize(dim);
label.setMaximumSize(dim);
label.setPreferredSize(dim);
label.setBackground(Color.WHITE);
if ((i - j) % 2 == 0) {
label.setBackground(Color.DARK_GRAY);
}
return label;
}
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> new Schachbrett());
}
}
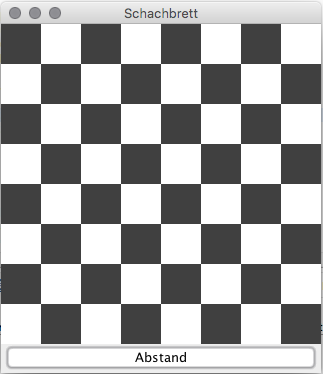
Das Beispiel erzeugt einen JFrame mit einer
Schachbrettdarstellung, die lediglich durch einen
JButton erweitert wurde, um das Sezten von
Abständen zwischen den Zellen zu demonstrieren.
Beide Komponenten, das Schachbrett-Panel und der Button,
sind auf dem Frame innerhalb eines BorderLayout mittig
(BorderLayout.CENTER), bzw. unten (BorderLayout.SOUTH)
angeordnet.
Das Schachbrett besteht aus einem JPanel,
auf dem innerhalb eines GridLayout, 64 JLabel in acht
Reihen und Spalten als Quadrate angeordnet sind. Die
Label werden durch die Methode createLabel() erzeugt,
dimensioniert und hinsichtlich ihrer Hindergrundfarbe
definiert. Innerhalb einer geschachtelten Schleife
werden sie durch die Methode zurückgegeben und auf
dem Panel angeordnet. Dies geschieht zeilenweise von
links oben nach rechts unten.
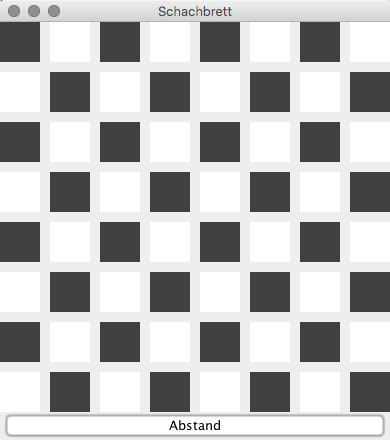
Der Button wird bei einem ActionListener registriert. In
einem Lambda-Ausdruck wird durch getHgap()
der horizontale Abstand zwischen den Zellen abgefragt.
Da horizontaler und vertikaler Abstand im Beispiel
identisch sind, reicht hier die Abfrage lediglich des
horizontalen Abstands aus. Er wird wechselweise auf 0
bzw. 10 Pixel gesetzt. Nach der Zuweisung des neuen
Abstands durch die Methoden setHgap() und setVgap()
des GridLayout, wird Container.doLayout()
aufgerufen, um das Layout des JPanel neu zu zeichnen.
An
der Farbgebung kann ersehen werden, dass bei Zuweisung
eines Abstands nicht der Raum zwischen enthaltener
Komponente und innerem Rand der Zelle, sondern vielmehr
der Abstand der Zellen zueinander festgelegt wird. Das
Fenster ändert seine Größe entsprechend.


Quellen
https://docs.oracle.com/javase/tutorial/uiswing/layout/grid.html
Wenn Ihnen javabeginners.de gefällt, freue ich mich über eine Spende an diese gemeinnützigen Organisationen.

