Wie können Komponenten in einem BoxLayout
ausgerichtet werden?

Wird einem Container ein BoxLayout
zugewiesen, so werden die enthaltenen Komponenten
gemäß der ComponentOrientation
des Containers angeordnet. Diese wiederum ist von den
Spracheinstellungen abhängig und folgt im
westlichen Kontext dem Verlauf von oben nach unten,
sowie von links nach rechts.
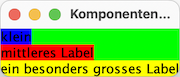
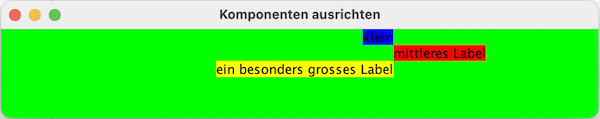
Das Eingangsbeispiel zeigt einen JFrame mit
zentral geladenem grünen JPanel, dem
ein vertikales BoxLayout zugewiesen wurde.
Die Gestaltung eines horizontalen Layouts verhält
sich analog und wird hier nicht gesondert behandelt.
Zur
Demonstration der Ausrichtung sind drei JLabel
unterschiedlicher Größe und Farbe auf das
Panel geladen. Man erkennt die Ausrichtung von oben nach
unten gemäß der Angabe BoxLayout.PAGE_AXIS
und die linksbündige Anordnung der Komponenten.
import java.awt.Color;
import java.awt.Component;
import javax.swing.BoxLayout;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
public class KomponentenAusrichtung {
public KomponentenAusrichtung() {
init();
}
private void init() {
JPanel panel = new JPanel();
panel.setOpaque(true);
panel.setBackground(Color.GREEN);
panel.setLayout(new BoxLayout(panel, BoxLayout.PAGE_AXIS));
panel.add(createLabel("klein", Color.BLUE));
panel.add(createLabel("mittleres Label", Color.RED));
panel.add(createLabel("ein besonders grosses Label", Color.YELLOW));
JFrame frame = new JFrame();
frame.add(panel);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setTitle("Komponenten ausrichten");
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
private JLabel createLabel(String txt, Color bg) {
JLabel label = new JLabel(txt);
label.setOpaque(true);
label.setBackground(bg);
return label;
}
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> new KomponentenAusrichtung());
}
}
Die Erzeugung des GUI findet in der Methode init()
statt. In den Zeilen 20 - 22 werden die Label erzeugt
und dem Panel hinzugefügt. Ihre Initialisierung
geschieht in der Methode createLabel(), der
der Labeltext und die Hintergrundfarbe als Parameter
übergeben werden.
Soll die Ausrichtung der Komponenten anders gestaltet
werden, so muss diesen und nicht dem Container(!)
über die Methode JComponent#setAlignmentX()
bei vertikaler Ausrichtung bzw. JComponent#setAlignmentY()
bei horizontaler Ausrichtung die jeweilige statische
float-Variable der Klasse Component
übergeben werden. Die folgenden Werte kommen hier
infrage:
Component.LEFT_ALIGNMENT(0.0f)Component.CENTER_ALIGNMENT(0.5f)Component.RIGHT_ALIGNMENT(1.0f)Component.TOP_ALIGNMENT(0.0f)Component.BOTTOM_ALIGNMENT(1.0f)

Im Quelltext geschieht dies hier durch Erweitern der
Methode createLabel() um einen weiteren
Parameter vom Typ float, Übergabe des
Wertes ans Label in Zeile 5 durch setAlignmentX()
und entsprechendes Abändern der Methodenaufrufe in
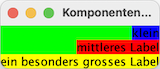
init(). Die folgende Abänderung des
Quelltextes bewirkt die rechtsbündige Anordnung der
Komponenten.
private JLabel createLabel(String title, Color bg, float align) {
JLabel label = new JLabel(title);
label.setOpaque(true);
label.setBackground(bg);
label.setAlignmentX(align);
return label;
}
//...
panel.add(createLabel("klein", Color.BLUE, Component.RIGHT_ALIGNMENT));
panel.add(createLabel("mittleres Label", Color.RED, Component.RIGHT_ALIGNMENT));
panel.add(createLabel("ein besonders grosses Label", Color.YELLOW, Component.RIGHT_ALIGNMENT));
//...

Ändert man die Ausrichtung nur einer von mehreren
Komponenten, so zeigt sich die genaue Wirkungsweise der
Anweisung. Die Alignment-Eigenschaft einer Komponente
legt den Ort fest, an dem sich weitere Komponenten
ausrichten.
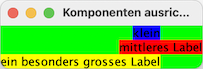
Abbildung 3 zeigt
einen Fall, bei dem das rote Label ein CENTER_ALIGNMENT
und die anderen beiden ein RIGHT_ALIGNMENT
aufweisen: Das blaue und gelbe Label richten sich mit
ihrer rechten Seite an der Mitte des roten Labels aus.
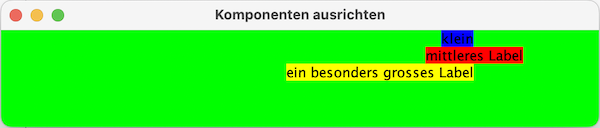
Wird ein Fenster aufgezogen, so ist das Verhalten des Layouts nur dann eindeutig, wenn alle Komponenten die gleiche Ausrichtung besitzen. Werden diesbezüglich unterschiedliche Eigenschaften gesetzt, werden diese miteinander verrechnet und das Verhalten ist nur bedingt vorhersehbar. Abbildung 4 zeigt das aufgezogene Fenster aus Abbildung 3.


Wenn Ihnen javabeginners.de gefällt, freue ich mich über eine Spende an diese gemeinnützigen Organisationen.

