Was ist ein FlowLayout?
Das FlowLayout ist der
Standard-Layout-Manager des JPanel. Es ordnet
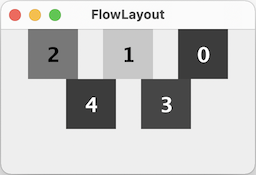
Komponenten in einer horizontalen Reihe an und fügt
einen Umbruch ein, wenn die Breite des Containers nicht
ausreicht. Falls nicht explizit geändert, erfolgt
die Reihenfolge der Anordnung von links nach rechts,
kann aber wie im Beispiel gezeigt, geändert werden.
Der Standard-Abstand zwischen den Komponenten, sowie
nach unten und oben beträgt jeweils 5 Pixel.
public class FlowLayoutBsp {
private static final int FIELDS = 5;
public FlowLayoutBsp() {
init();
}
private void init() {
JPanel panel = new JPanel();
JLabel label = null;
for (int i = 0; i < FIELDS; ++i) {
panel.add(createLabel(i, label));
}
panel.setComponentOrientation(ComponentOrientation.RIGHT_TO_LEFT);
JFrame frame = new JFrame();
frame.add(panel, BorderLayout.CENTER);
frame.pack();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setTitle("FlowLayout");
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
private JLabel createLabel(int n, JLabel label) {
Dimension dim = new Dimension(50, 50);
label = new JLabel();
label.setOpaque(true);
label.setMinimumSize(dim);
label.setMaximumSize(dim);
label.setPreferredSize(dim);
int rand = new Random().nextInt(25) * 10;
label.setBackground(new Color(rand, rand, rand));
label.setFont(new Font("Sans", Font.BOLD, 20));
label.setHorizontalAlignment(JLabel.CENTER);
label.setText(new Integer(n).toString());
label.setForeground(rand < 120 ? Color.WHITE : Color.BLACK);
return label;
}
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> new FlowLayoutBsp());
}
}
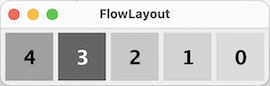
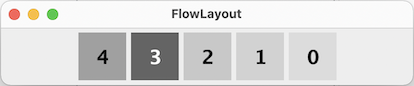
Im Beispiel wird in init() ein JFrame
erzeugt und konfiguriert. Auf diesen wird ein JPanel
geladen, das mit einer Anzahl an Textlabeln versehen
wird. Sie werden durch die Methode createLabel()
konfiguriert und bereitgestellt und zeigen die jeweilige
Nummer ihrer Erzeugung.
Dem Panel wird durch die
Methode setComponentOrientation() der
Klasse Component angegeben, in welcher
Reihenfolge die Komponenten geladen werden sollen, hier
von rechts nach links. Man beachte, dass die Richtung
eines Umbruchs nicht geändert werden kann und immer
nach unten erfolgt.




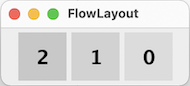
Sollen die Abstände zwischen den Komponenten
variiert werden, so kann dies durch die Verwendung eines
anderen FlowLayout-Konstruktors oder
nachträglich durch die Methoden setHgap(int)
bzw. setVgap(int) erfolgen.
private void init() {
JPanel panel = new JPanel();
FlowLayout fl = (FlowLayout) panel.getLayout();
fl.setHgap(25);
fl.setVgap(0);
JLabel label = null;
for (int i = 0; i < FIELDS; ++i) {
panel.add(createLabel(i, label));
}
//...
}

Quellen
Wenn Ihnen javabeginners.de gefällt, freue ich mich über eine Spende an diese gemeinnützigen Organisationen.

