Wie lässt sich ein radialer Farbverlauf zeichnen? v.6.0
Die Klasse RadialGradient stellt einen JFrame
bereit und enthält die main-Methode.
In init() wird ein Objekt der zweiten hier
gezeigten Klasse RoundGradientPanel
gebildet und dem Frame hinzugefügt. Zur
Demonstration wird noch ein hier funktionsloser Button
auf das Panel gesetzt. Der Frame wird in der
Größe angepasst und sichtbar gemacht.
Die Klasse RoundGradientPanel ist von JPanel
abgeleitet. In ihr wird dessen von JComponent
geerbte Methode paintComponent()
überschrieben. Sie ist für die Erscheinung des
Panels zuständig.
Vereinfacht gesagt wird hier
ein Rechteck in Panel-Größe mit einem
Farbverlauf neu gezeichnet. Dies geschieht so, dass
zunächst das als Parameter übergebene Graphics
-Objekt kopiert und in ein Graphics2D
-Objekt gecastet wird. In der Folge werden Breite und
Höhe des Panels ermittelt und das Zentrum des
Verlaufs, ein Point2D-Objekt, gebildet. Mit
Zentrum ist hier, vereinfacht gesagt, der Mittelpunkt
des äußeren Farbkreises gemeint.
Der als float
angegebene Radius bezeichnet die Strecke, auf der der
komplette Verlauf einmal erscheint. Ein weiteres,
optionales Point2D-Objekt, hier in
Anlehnung an die Java-Dokumentation als focus
bezeichnet, gibt die Lage des Mittelpunktes der ersten
Farbe an. Hierdurch ist es möglich, den Verlauf
exzentrisch zu gestalten.
Die Farben, sowie deren
Verlaufsbreite wird in zwei Arrays angegeben. Diesen
Parametern wird noch ein Enum-Wert vom Typ MultipleGradientPaint.CycleMethod
mitgegeben. Nach Erzeugen des Gradienten wird dieser dem
Graphics2D -Objekt übergeben und
schließlich das Rechteck in der Größe des
Panels gezeichnet.
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.MultipleGradientPaint.CycleMethod;
import java.awt.RadialGradientPaint;
import java.awt.geom.Point2D;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
public class RadialGradient {
public RadialGradient() {
init();
}
private void init() {
RoundGradientPanel gp = new RoundGradientPanel();
gp.add(new JButton("click"));
gp.setPreferredSize(new Dimension(200, 200));
JFrame frame = new JFrame("Radialer Gradient");
frame.add(gp, BorderLayout.CENTER);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> new RadialGradient());
}
}
class RoundGradientPanel extends JPanel {
public RoundGradientPanel() {
super();
setOpaque(true);
}
public void paintComponent(Graphics g) {
Graphics2D g2d = (Graphics2D) g.create();
int w = getWidth(), h = getHeight();
Point2D center = new Point2D.Float(w / 2, h / 2);
float radius = w / 4;
float[] dist = { 0.0f, 0.5f, 1.0f };
Point2D focus = new Point2D.Float(w / 2, h / 2);
Color[] colors = { Color.BLUE, Color.GREEN, Color.YELLOW };
RadialGradientPaint rgp = new RadialGradientPaint(center, radius,
focus, dist, colors, CycleMethod.NO_CYCLE);
g2d.setPaint(rgp);
g2d.fillRect(0, 0, w, h);
}
}
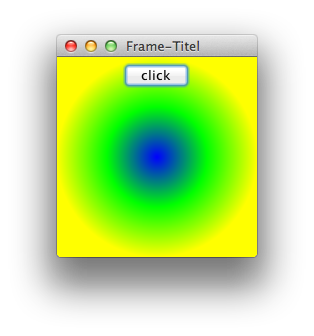
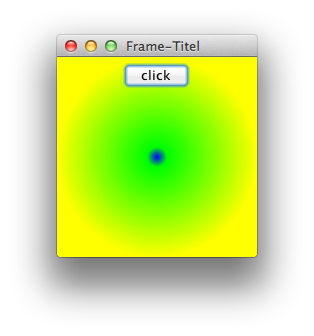
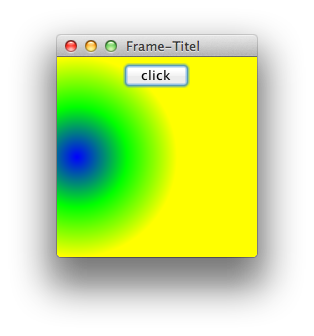
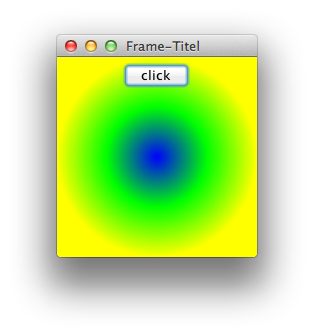
Zur Demonstration hier einige Parameterlisten mit den entsprechenden Screenshots der Ergebnisse. Die rot gekennzeichneten Werte illustrieren die Änderungen im Vergleich zur jeweils ersten Version des Abschnitts.
Gradienten ohne Focus-Angabe:
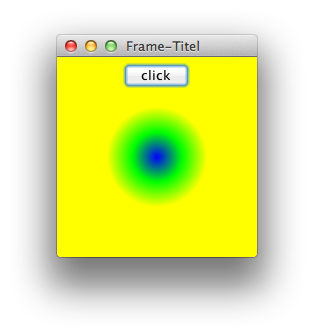
Point2D center = new Point2D.Float(w / 2, h / 2);
float radius = w / 2;
float[] dist = { 0.0f, 0.5f,
1.0f };
Color[] colors = { Color.BLUE, Color.GREEN,
Color.YELLOW };
RadialGradientPaint rgp = new
RadialGradientPaint(center,
radius, dist, colors,
CycleMethod.NO_CYCLE);

Point2D center = new Point2D.Float(w / 2, h / 2);
float radius = w / 2;
float[] dist = { 0.0f, 0.1f, 1.0f };
Color[] colors
= { Color.BLUE, Color.GREEN, Color.YELLOW };
RadialGradientPaint rgp = new
RadialGradientPaint(center,
radius, dist, colors,
CycleMethod.NO_CYCLE);

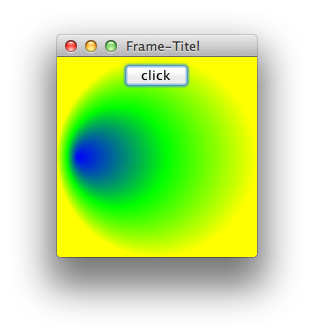
Point2D center = new Point2D.Float(20,
h / 2);
float radius = w / 2;
float[] dist = {
0.0f, 0.5f, 1.0f };
Color[] colors = { Color.BLUE,
Color.GREEN, Color.YELLOW };
RadialGradientPaint rgp
= new RadialGradientPaint(center,
radius, dist,
colors, CycleMethod.NO_CYCLE);

Gradienten mit Focus-Angabe:
Point2D center = new Point2D.Float(w / 2, h / 2);
float radius = w / 2;
float[] dist = { 0.0f, 0.5f,
1.0f };
Point2D focus = new Point2D.Float(w / 2, h /
2);
Color[] colors = { Color.BLUE, Color.GREEN,
Color.YELLOW };
RadialGradientPaint rgp = new
RadialGradientPaint(center,
radius, focus, dist,
colors, CycleMethod.NO_CYCLE);

Point2D center = new Point2D.Float(w / 2, h / 2);
float radius = w / 2;
float[] dist = { 0.0f, 0.5f,
1.0f };
Point2D focus = new Point2D.Float(20, h / 2);
Color[] colors =
{ Color.BLUE, Color.GREEN, Color.YELLOW };
RadialGradientPaint rgp = new
RadialGradientPaint(center,
radius, focus,
dist, colors, CycleMethod.NO_CYCLE);

Die Angaben der Verlaufsmethode:
Point2D center = new Point2D.Float(w / 2, h / 2);
float radius = w / 4;
float[] dist = { 0.0f, 0.5f, 1.0f };
Point2D focus =
new Point2D.Float(w / 2, h / 2);
Color[] colors = {
Color.BLUE, Color.GREEN, Color.YELLOW };
RadialGradientPaint rgp = new
RadialGradientPaint(center,
radius, focus, dist,
colors, CycleMethod.NO_CYCLE

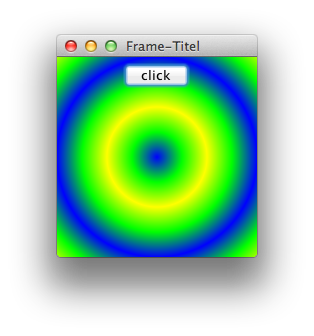
Point2D center = new Point2D.Float(w / 2, h / 2);
float radius = w / 4;
float[] dist = { 0.0f, 0.5f, 1.0f };
Point2D focus =
new Point2D.Float(w / 2, h / 2);
Color[] colors = {
Color.BLUE, Color.GREEN, Color.YELLOW };
RadialGradientPaint rgp = new
RadialGradientPaint(center,
radius, focus, dist,
colors, CycleMethod.REFLECT

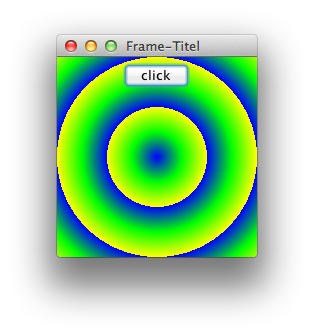
Point2D center = new Point2D.Float(w / 2, h / 2);
float radius = w / 4;
float[] dist = { 0.0f, 0.5f, 1.0f };
Point2D focus =
new Point2D.Float(w / 2, h / 2);
Color[] colors = {
Color.BLUE, Color.GREEN, Color.YELLOW };
RadialGradientPaint rgp = new
RadialGradientPaint(center,
radius, focus, dist,
colors, CycleMethod.REPEAT

Der Konstruktor des RadialGradientPaint ist
mehrfach überladen. Neben den Angaben der float
-Koordinaten von Start- und Endpunkten können
hierfür auch Point -Objekte verwendet
werden.
Wenn Ihnen javabeginners.de gefällt, freue ich mich über eine Spende an diese gemeinnützigen Organisationen.

