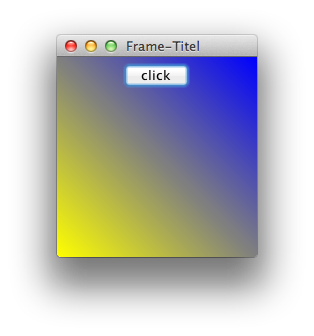
Wie lässt sich ein linearer Farbverlauf zeichnen?
Die Klasse LinearGradient erzeugt einen JFrame
und enthält die main-Methode. In ihrem
Konstruktor wird ein Objekt der zweiten hier gezeigten
Klasse GradientPanel gebildet und dem Frame
hinzugefügt. Zur Demonstration wird noch ein hier
funktionsloser Button auf das Panel gesetzt. Der Frame
wird in der Größe angepasst und sichtbar
gesetzt.
Die Klasse GradientPanel ist von JPanel
abgeleitet. In ihr wird dessen von JComponent
geerbte Methode paintComponent()
überschrieben. Sie ist für die Erscheinung des
Panels zuständig.
Vereinfacht gesagt wird hier
ein Rechteck in Panel-Größe mit einem
Farbverlauf neu gezeichnet. Dies geschieht so, dass
zunächst das als Parameter übergebene Graphics-Objekt
kopiert und in ein Graphics2D-Objekt
gecastet wird. In der Folge werden vier Objekte des Typs
GradientPaint erzeugt, die jeweils einen
Gradienten repräsentieren. Drei der vier Objekte
sind auskommentiert. In ihnen wird zur Demonstration
jeweils die Richtung des Gradientenverlaufs anders
festgelegt.
In allen Fällen geschieht dies
prinzipiell durch die Angaben des Start- und Endpunktes
in den Parametern des GradientPaint-Objektes.
Darüber hinaus werden dort noch die Start- und
Zielfarbe angegeben, sodass sich insgesamt die folgende
Parameterliste ergibt:
- Horizontaler Wert des Startpunktes
- Vertikaler Wert des Startpunktes
- Startfarbe
- Horizontaler Wert des Startpunktes
- Vertikaler Wert des Startpunktes
- Endfarbe
Der Konstruktor des GradientPaint ist
mehrfach überladen. Neben den Angaben der float-Koordinaten
von Start- und Endpunkten können hierfür auch
Point-Objekte verwendet werden.
Außerdem ist es möglich, einen letzten
boolschen Parameter zu setzen. Ist dieser true,
so wird der Verlauf außerhalb der angegebenen
Grenzen zyklisch wiederholt. Im Beispiel wird dies durch
das erste auskommentierte GradientPaint-Objekt
demonstriert.
Nach Erzeugen des Gradienten wird dieser dem Graphics2D-Objekt
übergeben und schließlich das Rechteck in der
Größe des Panels gezeichnet.
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.GradientPaint;
import java.awt.Graphics;
import java.awt.Graphics2D;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
public class LinearGradient {
public LinearGradient() {
GradientPanel gp = new GradientPanel();
gp.add(new JButton("click"));
gp.setPreferredSize(new Dimension(200, 200));
JFrame frame = new JFrame("Farbverlauf");
frame.add(gp, BorderLayout.CENTER);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> new LinearGradient());
}
}
class GradientPanel extends JPanel {
public GradientPanel() {
super();
setOpaque(true);
}
public void paintComponent(Graphics g) {
Graphics2D g2d = (Graphics2D) g.create();
// vertikaler Verlauf von rechts oben nach links unten
GradientPaint gp = new GradientPaint(getWidth(), 0, Color.BLUE, 0,
getHeight(), Color.YELLOW);
// horizontaler, wiederholter Verlauf
// GradientPaint gp = new GradientPaint(getWidth()/2, getHeight()/2,
// Color.BLUE,
// getWidth(), getHeight()/2, Color.YELLOW, true);
// diagonaler Verlauf von links oben nach rechts unten
// GradientPaint gp = new GradientPaint(0, 0, Color.BLUE, getWidth(),
// getHeight(), Color.YELLOW);
// vertikaler Verlauf
// GradientPaint gp = new GradientPaint(getWidth()/2, 0, Color.BLUE,
// getWidth()/2, getHeight(), Color.YELLOW);
g2d.setPaint(gp);
g2d.fillRect(0, 0, getWidth(), getHeight());
}
}

Wenn Ihnen javabeginners.de gefällt, freue ich mich über eine Spende an diese gemeinnützigen Organisationen.

