Wie lassen sich geschwungene Linien programmieren?
Das Prinzip besteht darin, dass auf die übliche
Weise die Methode paintComponent(Graphics g),
hier eines JPanel, überschrieben und in
dieser für jeden Radius und jede Strecke eine
Zeichenaktion ausgeführt wird.
Im Einzelnen
ist das hier so realisiert, dass ein JPanel
deklariert und einem JFrame
hinzugefügt wird. Das Panel wird hier als anonyme
Klasse realisiert. Wie erwähnt wird ihre Methode paintComponent(Graphics
g) überschrieben. Dort kommen im
Wesentlichen drei Methoden des Graphics-Objektes
zum Einsatz:
- setColor() bestimmt die Farbe der Zeichnung. Hier nur eingesetzt, um die Teilabschnitte besser zu kennzeichnen.
- drawLine() zeichnet eine Gerade zwischen zwei Punkten, die durch ihre x- und y-Koordinaten definiert werden.
- drawArc() zeichnet ein
Kreis-/Ellipsensegment. Die Parameter dieser Methode
umfassen von links nach rechts die folgenden Werte:
- Abstand der vollständigen Ellipse vom linken Panelrand
- Abstand der vollständigen Ellipse vom oberen Panelrand
- horizontaler Durchmesser der Ellipse
- vertikaler Durchmesser der Ellipse
- Anfangspunkt des Ellipsensegmentes (0 = 3 Uhr)
- Ellipsensegment in Grad (positiv = gegen den Uhrzeigersinn)
Setzt man die Anfangs- und Endpunkte der Teilelemente geschickt zusammen, ergeben sich wie hier geschwungene Linien.
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
public class GeschwungeneLinieZeichnen {
public GeschwungeneLinieZeichnen() {
init();
}
private void init() {
JPanel panel = new JPanel() {
@Override
public void paintComponent(Graphics g) {
g.setColor(Color.WHITE);
g.fillRect(0, 0, this.getWidth(), this.getHeight());
g.setColor(Color.RED);
g.drawLine(100,10,100,100);
g.setColor(Color.GREEN);
g.drawArc(100, 75, 50, 50, 180, 90);
g.setColor(Color.BLUE);
g.drawArc(100, 125, 50, 50, 90, -180);
g.setColor(Color.BLACK);
g.drawArc(115, 175, 20, 20, 90, 180);
g.drawArc(120, 195, 10, 10, 90, -180);
}
@Override
public Dimension getPreferredSize() {
return new Dimension(300, 300);
}
};
JFrame frame = new JFrame("Geschwungene Linie zeichnen");
frame.add(panel);
frame.pack();
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> new GeschwungeneLinieZeichnen());
}
}
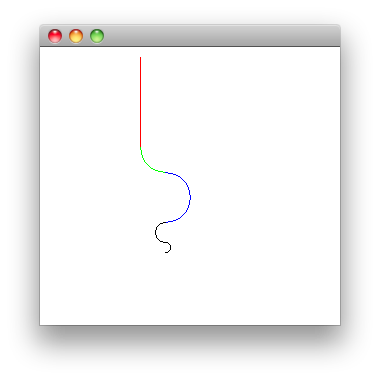
Die Klasse erzeugt die folgende Ausgabe:

Wenn Ihnen javabeginners.de gefällt, freue ich mich über eine Spende an diese gemeinnützigen Organisationen.

