JXCollapsiblePane
Das Beispiel entstammt in abgewandelter Form der
API-Dokumentation zur Klasse. Es zeigt, wie unten
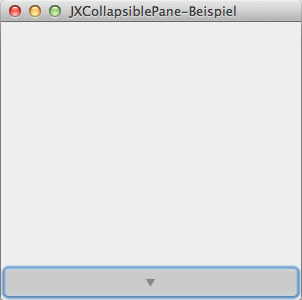
dargestellt, einen JXFrame mit BorderLayout, in
dessen oberem Teil (NORTH) ein JXCollapsiblePane und im
unteren Teil (SOUTH) ein ToggleButton eingebettet sind.
Letzterer dient zum abwechselnden Ein- und Ausklappen des JXCollapsiblePane.
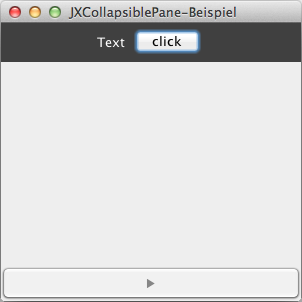
Auf dieses ist ein einfaches JPanel gesetzt, das zu
Dokumentationszwecken wiederum ein Label und einen
funktionslosen Button aufweist. Die Verwendung dieses JPanel
ist empfehlenswert. Setzt man die Komponenten direkt auf das
kollabierbare Panel, ist seine einwandfreie Funktionalität
nicht gewährleistet.
Die Methode JXCollapsiblePane.setAnimated()
ermöglicht bei Übergabe des Parameters true
eine einfache Animation, indem die Komponente nach oben
'einfährt'. Um diese Funktionalität zu
gewährleisten ist es wichtig, dass JXCollapsiblePane
in einen LayoutManager eingebettet wird, der die getPreferredSize()-Methode
zur Berechnung der Komponentengröße verwendet.
package swing.swingx;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.FlowLayout;
import javax.swing.Action;
import javax.swing.JButton;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JToggleButton;
import javax.swing.UIManager;
import org.jdesktop.swingx.JXCollapsiblePane;
import org.jdesktop.swingx.JXFrame;
public class JXCollapsiblePaneBsp {
public static void main(String[] args) {
JXFrame frame = new JXFrame("JXCollapsiblePane-Beispiel", true);
frame.setLayout(new BorderLayout());
JXCollapsiblePane cp = new JXCollapsiblePane();
cp.setAnimated(true);
JLabel label = new JLabel("Text");
label.setForeground(Color.WHITE);
JButton butt = new JButton("click");
JPanel panel = new JPanel(new FlowLayout());
panel.setOpaque(true);
panel.setBackground(Color.DARK_GRAY);
panel.add(label);
panel.add(butt);
cp.add(panel);
Action toggleAction = cp.getActionMap().get(
JXCollapsiblePane.TOGGLE_ACTION);
toggleAction.putValue(JXCollapsiblePane.COLLAPSE_ICON,
UIManager.getIcon("Tree.collapsedIcon"));
toggleAction.putValue(JXCollapsiblePane.EXPAND_ICON,
UIManager.getIcon("Tree.expandedIcon"));
JToggleButton toggleButt = new JToggleButton(toggleAction);
toggleButt.setText("");
frame.add(cp, BorderLayout.NORTH);
frame.add(toggleButt, BorderLayout.SOUTH);
frame.setStartPosition(JXFrame.StartPosition.CenterInScreen);
frame.setSize(300, 300);
frame.setVisible(true);
}
}
Zur Steuerung der Funktionalität besitzt JXCollapsiblePane
ein integriertes Action-Handling, das durch das Feld TOGGLE_ACTION
repräsentiert wird. Es wird aus der ActionMap der
Komponente ermittelt und an den Steuer-Button übergeben.
Vorher werden noch zwei Icons geladen, die in diesem Fall aus
dem UIManager ermittelt werden. Dies geschieht durch die Methode
putValue(). Die Keys hierfür bilden die Felder
COLLAPSE_ICON und EXPAND_ICON der
Klasse JXCollapsiblePane.


1) JXCollapsiblePane
gehört zur SwingX-Bibliothek, die gesondert in den
Classpath eingebunden werden muss. Für weitere
Informationen siehe SwingX.
Wenn Ihnen javabeginners.de gefällt, freue ich mich über eine Spende an diese gemeinnützigen Organisationen.

