Wie lässt sich mit SWT (Standard Widget Toolkit) eine einfache Tabelle realisieren?
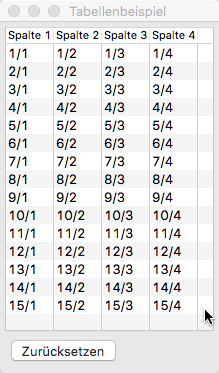
Das Beispiel zeigt ein Fenster mit einer einfachen Tabelle, die diverse String-Einträge enthält, sowie einen Button. Die Spalten der Tabelle lassen sich durch Klicken und Ziehen des Spalten-Kopfes umsortieren und durch Betätigen des Buttons wieder in den Ausgangszustand zurückversetzen.
Die graphische Oberfläche des Programms wird in der Methode
init() erzeugt. Nach der Initialisierung des Display-Objektes
wird das Fenster als Shell erzeugt und mit einem
Titel versehen. Das Layout wird durch ein GridLayout
verwaltet, das in der hier verwendeten Grundform eine Spalte
erzeugt. Sie nimmt untereinander liegend die Tabelle und den
Button auf.
Die Tabelle wird bei ihrer Erzeugung der Shell übergeben
und durch zwei Konstanten, sog. stylebits konfiguriert.
Sie sind in SWT weit verbreitet und steuern sowohl das Aussehen,
als auch das Verhalten eines Widgets. SWT.BORDER
versieht die Tabelle mit einem leichten äußeren Rand,
SWT.MULTI sorgt dafür, dass mehrere Zeilen
selektiert werden können. Drei Methoden der Klasse Table
bewirken dann noch eine zusätzliche Konfiguration, indem
sie der Tabelle einen Tooltip hinzufügen, dafür
sorgen, dass die Zeilen durch eine leicht unterschiedliche
Färbung von einander abgegrenzt werden und dass der
Tabellenkopf sichbar ist.
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.Table;
import org.eclipse.swt.widgets.TableColumn;
import org.eclipse.swt.widgets.TableItem;
public class Tabelle {
public static void main(String[] args) {
new Tabelle().init();
}
private void init() {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("Tabellenbeispiel");
shell.setLayout(new GridLayout());
Table table = new Table(shell, SWT.BORDER | SWT.MULTI);
table.setToolTipText("Eine Tabelle");
table.setLinesVisible(true);
table.setHeaderVisible(true);
String[] colNames = { "Spalte 1", "Spalte 2", "Spalte 3", "Spalte 4" };
TableColumn[] cols = new TableColumn[colNames.length];
int[] order = new int[colNames.length];
for (int i = 0; i < colNames.length; i++) {
TableColumn tc = new TableColumn(table, SWT.BORDER);
tc.setText(colNames[i]);
tc.pack();
tc.setMoveable(true);
cols[i] = tc;
order[i] = i;
}
for (int k = 0; k < 15; k++) {
TableItem item = new TableItem(table, SWT.BORDER);
for (int i = 0; i < colNames.length; i++) {
item.setText(i, new Integer(k + 1).toString() + "/"
+ new Integer(i + 1).toString());
}
}
Button button = new Button(shell, SWT.PUSH);
button.setText("Zur\u00FCcksetzen");
button.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
if (cols.length > 0) {
table.setColumnOrder(order);
}
}
});
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
}
In der Folge werden dann drei Arrays gebildet. Das erste
speichert die Spaltentitel, das zweite dient zur Speicherung von
TableColumn-Objekten und das dritte ist ein int-Array,
das zur Registrierung der Spaltenreihenfolge dient. Die hier
gespeicherte 0-basierte Zahlenfolge legt später die
Standard-Reihenfolge der Tabellenspalten fest.
In einer Schleife werden dann die Tabellenspalten selbst erzeugt
und dem Tabellenobjekt übergeben. Die Methode setText()
setzt den Spaltentitel und pack() skaliert die
Spalte auf die notwendige Größe.
Das Umsortieren
der Spalten wird durch Übergabe des Parameters true
an die Methode setMovable() bewirkt. Zur
Demonstration wird hier die Spalte mit dem Index 1 ausgenommen.
Sie lässt sich selbst nicht durch Ziehen mit der Maus
umlagern, kann jedoch durch geschicktes Umsortieren der anderen
Spalten ebenfalls an eine andere Position innerhalb der Tabelle
verbracht werden.
In einem letzten Ausdruck in diesem
Schleifenkörper wird der Index des aktuellen
Schleifendurchlaufs der zugehörigen Position des o.a. int-Array
übergeben, sodass durch Betätigen des Buttons
später die Ausgangsreihenfolge der Spalten
wiederhergestellt werden kann.
Es folgen zwei ineinander geschachtelte Schleifen, in denen die
Tabellenzellen als TableItem-Objekte erzeugt
werden. Die Methode setText() füllt jede Zelle
mit einem einfachen String, der ihre Position angibt.
In einem letzten Abschnitt wird ein Button erzeugt,
durch das stylebit SWT.PUSH als einfacher Button
definiert und der Shell übergeben. Er wird bei einem SelectionListener
angemeldet, der dafür sorgt, dass beim Betätigen des
Buttons die Ausgangsreihenfolge der Spalten wiederhergestellt
wird. Dies wird durch die Methode setColumnOrder()
erreicht, der das oben genannte int-Array als
Parameter übergeben wird.

Wenn Ihnen javabeginners.de gefällt, freue ich mich über eine Spende an diese gemeinnützigen Organisationen.

