Hello World erweitert
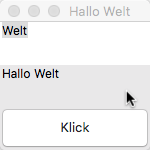
Das Beispiel zeigt ein 150 x 150 Pixel großes Fenster mit einem Textfeld, einem Label und einem Button, der dazu dient, den Text des Textfeldes dem Label hinzuzufügen.
Der Einfachheit halber enthält die Klasse lediglich die main()-Methode,
in der sich gesamte Programm-Routine befindet.
Zunächst
wird ein Display-Objekt erzeugt und durch dessen
Übergabe an den Konstruktor das Hauptfenster als Shell
gebildet. Die Methode setText() setzt einen Titel
auf die Fensterleiste.
Durch setLayout() wird der Shell ein Layout-Manager
zugeordnet, der die Anordnung der Kindelemente der Shell
übernimmt. Das hier verwendete FillLayout ist
das einfachste der SWT-Layout-Manager. Es ordnet alle Elemente
in einer Reihe an und weist ihnen die selbe Größe zu.
Das stylebit SWT.VERTICAL legt die vertikale
Anordnung der Elemente fest, sodass alle folgenden, der Shell
hinzugefügten Elemente nach dieser Weise angeordnet werden.
Das erste ist ein Textfeld vom Typ Text. Wie alle
Widgets bekommt es als ersten Parameter das übergeordnete Composite,
die Shell, zugeordnet. Ein zweiter Parameter in
Form eines stylebits kann hier Verwendung finden, um weitere
unveränderliche Konfigurationen vorzunehmen. Dies ist hier
jedoch nicht der Fall, sodass an dieser Stelle SWT.NONE
übergeben wird.
Der Inhalt eines Textfeldes kann zur
Laufzeit geändert werden. Deshalb wird er nicht durch einen
stylebit, sondern durch eine eigene Methode, setText(),
festgelegt.
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.graphics.Rectangle;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Monitor;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.Text;
public class SWTHelloWorld {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("Hallo Welt");
shell.setLayout(new FillLayout(SWT.VERTICAL));
Text text = new Text(shell, SWT.NONE);
text.setText("Welt");
Label label = new Label(shell, SWT.NONE);
label.setText("Hallo " + text.getText());
Button button = new Button(shell, SWT.PUSH);
button.setText("Klick");
button.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
label.setText("Hallo " + text.getText());
}
});
shell.setSize(150, 150);
Monitor mon = display.getPrimaryMonitor();
Rectangle mRect = mon.getBounds();
int x = (mRect.width - 150) / 2;
int y = (mRect.height - 150) / 2;
shell.setLocation(x, y);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
}
Ähnlich verhält es sich beim Label, einem
nicht durch den User veränderbaren Textbereich. Es bekommt,
angehängt an ein fest kodiertes "Hallo ", den Inhalt des
Textfeldes zugewiesen.
Beim dritten Element handelt es sich
um einen Button. Er wird durch das stylebit SWT.PUSH
als einfacher Push-Button, in Abgrenzung zum Radiobutton, zur
Checkbox oder einem Toggle-Button, definiert. Nach Zuweisung der
Aufschrift wird er bei einem SelectionListener
angemeldet, der hier als anonymes Objekt eines SelectionAdapter
realisiert ist. Seine Methoden widgetSelected()
wird überschrieben und setzt wie o.a. den Text des
Textfeldes auf das Label.

Wenn Ihnen javabeginners.de gefällt, freue ich mich über eine Spende an diese gemeinnützigen Organisationen.

