Was sind ein TitledPane und ein Accordion?
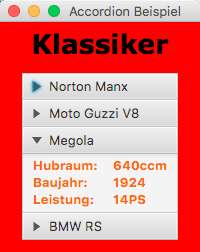
Das Beispiel zeigt ein Fenster mit
einem Titel, in dem vier TitledPane mit einem Accordion
gruppiert sind.
In start() wird zunächst das
Label für den Titel erzeugt. Ihm wird eine ID zugeordnet, die
der Formatierung durch ein Stylesheet
dient.
Es werden dann vier Strings initialisiert, die den auf den
Panels den TitledPane gezeigten Texten entsprechen.
Die TitledPane selbst werden in der Folge
deklariert und mit zwei Parameteren initialisiert. Der erste String-Parameter
entspricht dem Titel des TitledPane, der zweite
kann ein beliebiges Objekt vom Typ Node enthalten.
Im vorliegenden Beispiel werden hier einfache Label
verwandt, in denen die zuvor erstellten Texte gezeigt werden.
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Accordion;
import javafx.scene.control.Label;
import javafx.scene.control.TitledPane;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class AccordionClass extends Application {
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Accordion Beispiel");
final Label label = new Label("Klassiker");
label.setAlignment(Pos.CENTER);
label.setId("title-label");
String t1Text = "Hubraum:\t500ccm\nBaujahr:\t1954\nLeistung:\t53PS";
String t2Text = "Hubraum:\t500ccm\nBaujahr:\t1957\nLeistung:\t72PS";
String t3Text = "Hubraum:\t640ccm\nBaujahr:\t1924\nLeistung:\t14PS";
String t4Text = "Hubraum:\t500ccm\nBaujahr:\t1953\nLeistung:\t60PS";
TitledPane t1 = new TitledPane("Norton Manx", new Label(t1Text));
TitledPane t2 = new TitledPane("Moto Guzzi V8", new Label(t2Text));
TitledPane t3 = new TitledPane("Megola", new Label(t3Text));
TitledPane t4 = new TitledPane("BMW RS", new Label(t4Text));
Accordion accordion = new Accordion();
accordion.getPanes().addAll(t1, t2, t3, t4);
accordion.setExpandedPane(t3);
GridPane grid = new GridPane();
grid.setAlignment(Pos.TOP_CENTER);
grid.setHgap(5);
grid.setVgap(5);
grid.add(label, 0, 0);
grid.add(accordion, 0, 1);
grid.setGridLinesVisible(false);
Scene scene = new Scene(grid, 200, 230);
scene.getStylesheets().add(AccordionClass.class
.getResource("styles/AccordionClass.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
Die Gruppierung der TitledPane geschieht dann durch
die Deklaration eines Accordion-Objektes. Dessen
Methode getPanes() liefert eine noch leere ObservableList
der enthaltenen TitledPane. Ihr werden durch die
mit einer variablen Parameterzahl aufzurufende Methode addAll()
die erzeugten TitledPane eingefügt.
Im
Normalfall sind alle TitledPane eines Accordion
geschlossen. Durch setExpandedPane() kann eines der
enthaltenen Panels initial expandiert werden. Der Methode muss
hierzu der Bezeichner des gewünschten TitledPane
als Parameter übergeben werden.
Label und Accordion werden durch ein GridPane
mittig im Fenster in einem Raster mit einem Zwischenraum von
fünf Pixeln angeordnet.
Nach Erzeugen eines Scene-Objektes in der
gewünschten Größe, wird diesem ein Stylesheet hinzugefügt. Es
dient der Formatierung der beteiligten Elemente, die als Klassen
und, im Falle des Labels, über seine ID angesprochen werden.
@CHARSET "UTF-8";
.root {
-fx-background-color: #ff0000;
}
.label {
-fx-text-fill: #ff6611;
-fx-font-weight: bold;
-fx-padding: 0.166667em 0.33333em 0.25em 0.33333em;
}
#title-label {
-fx-font: bold 20pt "Verdana";
-fx-text-fill: #000000;
}
Das Scene-Objekt wird der primary stage
der Applikation hinzugefügt und diese schließlich sichtbar
gesetzt.

Wenn Ihnen javabeginners.de gefällt, freue ich mich über eine Spende an diese gemeinnützigen Organisationen.

