Wie verwendet man ein FlowPane?
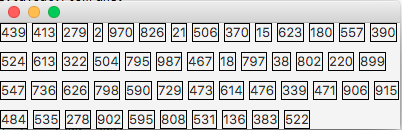
Im vorliegenden Beispiel wird eine einfache JavaFX-Anwendung
erzeugt, die ein FlowPane enthält, das 50
zufällig mit Zahlen unterschiedlicher Größe
belegte Label anordnet. Um die genaue Position der
Label besser verfolgen zu können, sind sie mit
Rändern versehen. Die Größe der Label
wird dynamisch ermittelt. Sie richtet sich nach dem Umfang des
jeweiligen Inhalts.
import java.util.Random;
import javafx.application.Application;
import javafx.geometry.Orientation;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class FlowLayoutBsp extends Application {
@Override
public void start(Stage stage) throws Exception {
FlowPane pane = new FlowPane(5, 10);
pane.setOrientation(Orientation.HORIZONTAL);
Label label;
Random rand = new Random();
for(int i=0; i<50; i++) {
label = new Label(new Integer(rand.nextInt(1000)).toString());
label.setStyle("-fx-border-style: solid");
pane.getChildren().add(label);
}
Scene scene = new Scene(pane);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch();
}
}
Das FlowPane bekommt hier bei der Objektbildung zwei
double-Werte übergeben, die je einen horizontalen und einen
vertikalen Abstand zwischen den geladenen Elementen definieren.
Dem
FlowPane wird durch
pane.setOrientation(Orientation.HORIZONTAL);
eine horizontale Ausrichtung gegeben, sodass alle geladenen Knoten von links nach rechts hintereinander angeordnet werden. Bei Erreichen der Standardbreite von 400 Pixeln bricht der Elementfluss um und eine nächste Zeile wird links begonnen. Durch diese Art der Anordnung resultieren unterschiedliche Zeilenlängen, die rechts einen Flattersatz erzeugen. Die Höhe des Fensters wird nach Auffüllen nach dem jeweiligen Platzbedarf errechnet.

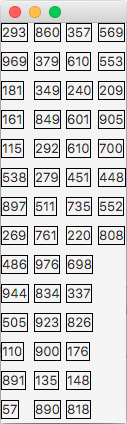
Ändert man die Ausrichtung des FlowPane, so
findet dessen Auffüllen von links oben nach rechts unten
statt. Ein Umbruch richtet sich dann nach der Standardhöhe.
Der folgende Screenshot zeigt die Anwendung nach Änderung
der Orientierung durch Übergabe des Parameters Orientation.VERTICAL.

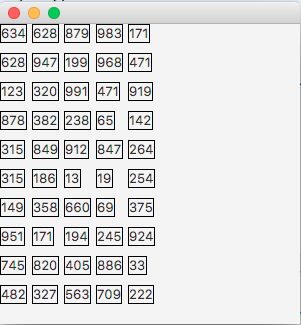
Eine Möglichkeit, das Verhalten des Panes zu beeinflussen, besteht in der Angabe der bevorzugten Umbruchbreite bzw. -höhe. Es muss jedoch beachtet werden, dass hierdurch nicht der tatsächliche Umbruch erzwungen, sondern lediglich der benötigte Platzbedarf errechnet wird.
pane.setPrefWrapLength(300);
Wird nicht zusätzlich noch eine Gesamtgröße des FlowPane
angegeben, so bewirkt die Methode eine passgenaue Errechnung auf
Basis des angegebenen Umbruchs.
Unabhängig von der Orientierung und vom Umbruch kann die
Größe des FlowPane durch die Methoden setMinSize(),
setMaxSize() und setPrefSize()
beeinflusst werden. Entsprechende Methoden stehen auch für
das getrennte Setzen von Breite und Höhe zur
Verfügung.
Die Vergabe der bevorzugten Werte
steuert jedoch die Dimension der Ausgangsgröße.
pane.setPrefSize(300, 300);

Wenn Ihnen javabeginners.de gefällt, freue ich mich über eine Spende an diese gemeinnützigen Organisationen.

