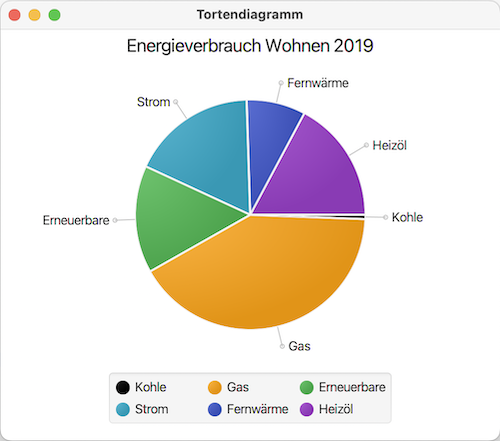
Wie lässt sich ein Tortendiagramm erstellen?
Nach dem Erzeugen des PieChart-Objektes
wird dessen Speicherstruktur, eine ObservableList,
durch getData() ermittelt. Durch deren
Methode add() werden ihr Daten
hinzugefügt. Dies geschieht in Form von PieChart.Data-Objekten,
die jeweils einen String als Bezeichner sowie einen
double-Wert als Parameter erwarten. Die PieChart
wird der Scene hinzugefügt und durch
Stylesheets konfiguriert.
Dies bezieht sich im vorliegenden Fall lediglich auf die
Vergabe der Farbe Schwarz für den Abschnitt Kohle.
In einer eigenen Datei ist hierzu die Angabe .default-color0.chart-pie { -fx-pie-color: #000; }
notiert. Der Selektor bezieht sich mit der Angabe '0' im
Bezeichner auf die als erstes angegebene
Größe. Hier können Werte von 0 bis 7
für acht Abschnitte gewählt werden.
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.stage.Stage;
public class PieChartBsp extends Application {
@Override
public void start(Stage stage) {
stage.setTitle("Tortendiagramm");
final PieChart chart = new PieChart();
chart.getData().add(new PieChart.Data("Kohle", 0.6));
chart.getData().add(new PieChart.Data("Gas", 41.2));
chart.getData().add(new PieChart.Data("Erneuerbare", 15.1));
chart.getData().add(new PieChart.Data("Strom", 17.6));
chart.getData().add(new PieChart.Data("Fernw\u00e4rme", 8.3));
chart.getData().add(new PieChart.Data("Heiz\u00f6l", 17.2));
chart.setTitle("Energieverbrauch Wohnen 2019");
Scene scene = new Scene(chart, 500, 440);
String stylesheet = getClass().getResource("/styles/styles.css").toExternalForm();
scene.getStylesheets().add(stylesheet);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}

Konfiguration des Diagramms
Die gezeigte Version des Tortendiagramms entspricht der
Standarddarstellung. Über das Setzen einer Reihe
von Properties
der Klassen PieChart und Chart
kann das Diagramm weiter konfiguriert werden:
| Typ | Eigenschaft | Funktion |
|---|---|---|
| BooleanProperty | clockwiseProperty | Wenn true (Standard) wird das
Diagramm im Uhrzeigersinn aufgebaut.
|
| DoubleProperty | labelLineLength | Länge der Linie zwischen Abschnittlabel und Kreis |
| BooleanProperty | labelsVisible | Wenn true (Standard) werden zu
jedem Abschnitt ein Label mit dem Bezeichner und
eine feine Linie angezeigt.
|
| DoubleProperty | startAngle | Der Winkel ab dem der Aufbau des Diagramms erfolgen soll. |
| BooleanProperty | legendVisible | Wenn true (Standard) wird die
Legende angezeigt.
|
| ObjectProperty<Side> | legendSide | Über die vier statischen Konstanten BOTTOM,
TOP, LEFT, RIGHT der Klasse Side
kann die Position der Legende im Diagramm
gesetzt werden.
|
| ObjectProperty<Side> | titleSide | Über die vier statischen Konstanten BOTTOM,
TOP, LEFT, RIGHT der Klasse Side
kann die Position des Diagrammtitels gesetzt
werden.
|
Quellen
Wenn Ihnen javabeginners.de gefällt, freue ich mich über eine Spende an diese gemeinnützigen Organisationen.

